¿Conceptos de localización en mis artículos de blog? Lenguajes de una traductora

Artículo actualizado el 08/02/2021.
¡Hola! En el primer artículo de este blog te mostré una imagen muy parecida a las que ves aquí y te comenté que escribía sobre un fondo negro. Si no lo has leído y quieres hacerlo ahora para intentar descubrir por tu cuenta lo que te voy a contar a continuación, puedes hacerlo porque he ocultado el resto del artículo para que no hayan spoilers. Tan solo te diré que este artículo trata sobre cómo uso algunos de los conocimientos de localización que tengo para escribir los artículos de este blog.
¿Es algo que deba saber cualquier profesional de la traducción? No, pero es una curiosidad muy útil y que pocas personas que no se dedican a este mundo son conscientes de que para traducir, o para localizar, necesitas saber algo más que idiomas, cultura y conocimientos propios de la traducción.
¿Este es un artículo sobre qué es la localización? No, este artículo te mostrará una curiosidad que seas traductor o no también puedes aplicar en tu blog. De hecho, si sueles escribir en foros o dejas comentarios en páginas de Internet, igual ya lo has utilizado sin saberlo.
👇 ¿Empezamos? Descubre aquí cómo escribo estos artículos.
Los lenguajes de una traductora
Los lenguajes que utilizan códigos en su estructura los descubrí por primera vez con mi padre, que siempre ha investigado por su cuenta todo lo relacionado con los ordenadores y las webs. Pero es que, además, ¡trabajo codo con codo, literalmente, con un programador!
Total, que era extraño que no me picara a mí el gusanillo de indagar en la interpretación de los códigos que aquí mi vecino desarrollador siempre tiene en una pantalla negra.
Si no tenía suficiente con el castellano, el valenciano, el catalán, el inglés y el alemán… ahora aparecían ante mí lenguajes de programación y lenguajes de marcas 👩💻.
¿Qué es un lenguaje de marcas o de marcado?
Definición de ‘lenguaje’ según la RAE: Conjunto de signos y reglas que permite la comunicación con una computadora.
¡No los confundas! PHP y Python, por poner dos ejemplos muy conocidos, son lenguajes de programación, pero un lenguaje de marcas o lenguaje de marcado (markup language en inglés) es, en esencia, aquel que codifica un documento a base de añadir al texto etiquetas o marcas con significado propio sobre la estructura (si es un título y de qué rango) o la presentación del texto (como esta negrita).
Por cierto: ¿se te ocurre un contexto en el que se utilice un lenguaje de marcas que traspase el discurso escrito?
El lenguaje de marcas por excelencia es HTML —por cierto, estas son las 20 etiquetas principales de HTML.
Los traductores trabajamos con archivos XLIFF, DOCX y TMX, así que también solemos manejar etiquetas de XML (Extensible Markup Language) en nuestros programas profesionales.
Sin embargo, para la estructura de mis artículos el lenguaje protagonista es Markdown. ¿La razón? Es más sencillo, rápido y puede combinarse perfectamente con HTML.

Aunque los traductores somos muy felices con un «texto plano» o sin etiquetas, para traducir blogs, sitios web, aplicaciones, programas y videojuegos necesitamos saber cómo lidiar con todo esto, localizar correctamente y tratar de evitar errores en el producto final traducido.
Ese conocimiento también nos permite crear cositas como este blog, en el que si quiero ocultar parte del artículo, lo puedo hacer porque estoy escribiendo directamente con código y lo puedo marcar para que aparezca de esta manera.
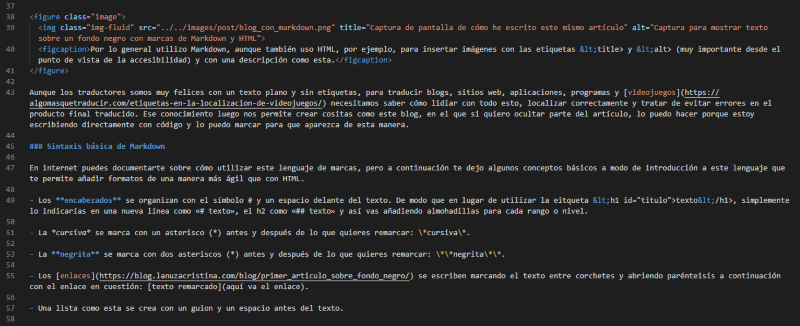
Sintaxis básica de Markdown
En internet puedes documentarte sobre cómo utilizar este lenguaje de marcas, pero a continuación te dejo algunos conceptos básicos a modo de introducción a este lenguaje que te permite añadir formatos de una manera más ágil que con HTML.
-
Los encabezados se organizan con el símbolo # y un espacio delante del texto. De modo que en lugar de utilizar la eitqueta <h1 id="titulo">texto</h1>, simplemente lo indicarías en una nueva línea como «# texto», el h2 como «## texto» y así vas añadiendo almohadillas para cada rango o nivel.
-
La cursiva se marca con un asterisco (*) antes y después de lo que quieres remarcar: *cursiva*.
-
La negrita se marca con dos asteriscos (*) antes y después de lo que quieres remarcar: **negrita**.
-
Los enlaces se escriben marcando el texto entre corchetes y abriendo parénteisis a continuación con el enlace en cuestión: [texto remarcado](aquí va el enlace).
-
Una lista como esta se crea con un guion y un espacio antes del texto.
Si quieres empezar a utilizar Markdown y tienes preguntas sobre lo que encuentras por internet, puedes dejarme tus preguntas en los comentarios ⌨.
Por cierto, aquí puedes hacer un tutorial de tan solo 10 minutos para practicar.
¿Cómo se materializa el uso de Markdown en un blog como este?
Yo escribo los artículos en el programa Visual Studio Code y luego utilizo el generador de sitios estáticos Hugo para convertirlos en este blog.
Si tienes un WordPress pues usar WP-Markdown o alguno de estos plugins. Yo no los he utilizado, así que si ya tienes experiencia con alguno de ellos, cuéntamelo en los comentarios ⌨.
Aprovecho para animaros a utilizar los lenguajes de marcas y a descubrir un mundo más allá del formato WYSIWYG (what you see is what you get). De esta manera, además, estarás practicando y podrás entender mejor las marcas y las etiquetas cuando te las encuentres en tus traducciones y proyectos 😉.
Si quieres seguir leyendo sobre cómo traducir código, te dejo el enlace al artículo que escribí sobre las convenciones de nombres (camelCase, PascalCase, SNAKE_CASE, kebab-case, Train-Case), ¿sabrías qué hacer en esos casos?
¡Nos leemos!